みんなが大好きないろふさんをSVGでざっくり書いてみた
この記事はHENTAI Advent Calendar 2012 - 変態アドベントカレンダー 8日目の記事です。

HENTAI Advent Calendar 2012 - 変態アドベントカレンダー
もうすっかりネタ切れ気味で変態濃度は薄くなってきましたが、
今回は最近巷で流行している「いろふさんアイコン」をCacooでざっくり書いてHTMLからSVGで表示するようにしてみました。
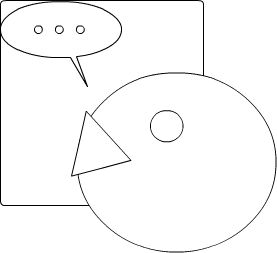
書いた図はこんな感じです。

https://cacoo.com/diagrams/KEBT4JjUWVvQTbzP
うん。かなりざっくりですね。
というわけで、次にこのCacooで書いた図をHTMLで動的に表示しましょう。
Webフレームワークは「Play Framework 2.0.4」 を使います。
あとHTMLで表示するので「Raphaël」というSVGを扱えるJSライブラリを使用します。
Play Framework : Home — Playframework
Raphaël: Raphaël—JavaScript Library
さっきの図はCacooの「図の内容取得」APIで座標データなどが取得できます。
https://cacoo.com/lang/ja/api_diagram_contents
少し話が逸れますが、ベジェ曲線についてはこの記事がとても分かり易いです。
この分野に興味がある人は、一度目を通しておくことをお勧めします。
さっきの図をAPI経由でデータを取得するURLはこんなURLになります。
https://cacoo.com/api/v1/diagrams/KEBT4JjUWVvQTbzP/contents.xml?returnValues=position,point
path close="true" はその図形の線が閉じているかどうか。
NORMALとBEZIER_CPはそれぞれ「アンカーポイント」とカーブの曲がりを調整する「コントロールポイント」だと思います。多分。
ここまできたらあとは簡単です。
手順としては、
1. Cacoo APIを使用して図の内容をXMLで取得する。
2. Controller(Scala)でXMLをパースしてViewで表示しやすいクラス構造でデータを持たせる。(今回はPolygonクラスを定義)
3. ViewからControllerから渡されたデータをRaphaëlを使用してSVGで表示する。
のような感じ。
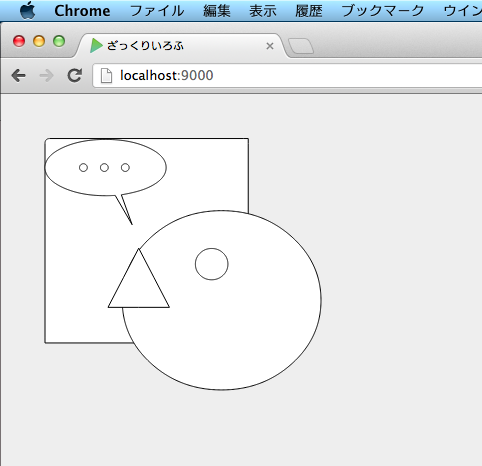
ということでこれらのフレームワークやライブラリを使ってHTMLで表示すると
いろふさんはこんな感じで表示されました。

・・・なんか微妙にずれてる気がしないでもないですが、、、、
・・・・・あとプログラムがバグってるのでパスが閉じてない図はエラーになります、、、
というわけでソースコードをgistにアップしておきます。
※ソースコードがめちゃくちゃ汚いので誰か綺麗に書き直してほしい・・
明日は @soudai1025 さんです。
よろしくおねがいします。